技术分享 - Vol.02:在macOS下使用hugo制作导航站
最近想做一个导航站,发现一个不错的开源项目WebStack:
并且有各种衍生的版本,因为要考虑SEO,所以选择了使用hugo来部署,这里要非常感谢shenweiyan 大神,他制作并开源了hugo版的WebStack导航,并贴心地在语雀分享了安装过程。链接如下:
https://www.yuque.com/shenweiyan/cookbook/webstack-hugo
在这里我简单记录一下在macOS平台上进行安装和打包的流程,便于有相似需求的小伙伴可以参考。
0 准备
确保你的mac上有git和brew,这里暂不做过多介绍
1 安装hugo
终端内输入:brew install hugo
待安装成功后,在终端输入:hugo version
如果有类似这样的输出,则说明已经安装成功:hugo v0.101.0+extended darwin/arm64 BuildDate=unknown
2 创建新站点目录
在终端里cd到你的开发目录,如developer 文件夹、workspace文件夹等,
输入:hugo new site YOURBLOGNAME
其中YOURBLOGNAME是自己的网站名称
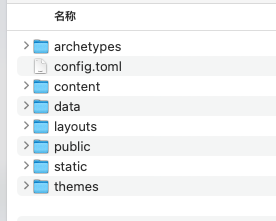
然后在finder中将刚创建的这个站点文件夹打开,长这样:

3 下载hugo版的webstack
github地址: https://github.com/shenweiyan/WebStack-Hugo
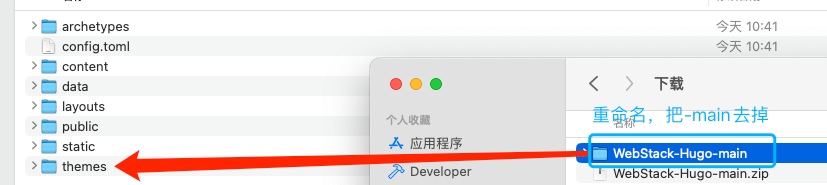
可以直接download zip,随后解压,你会得到一个“WebStack-Hugo-main”文件夹,重命名为"WebStack-Hugo",随后移动到站点文件夹的themes文件里

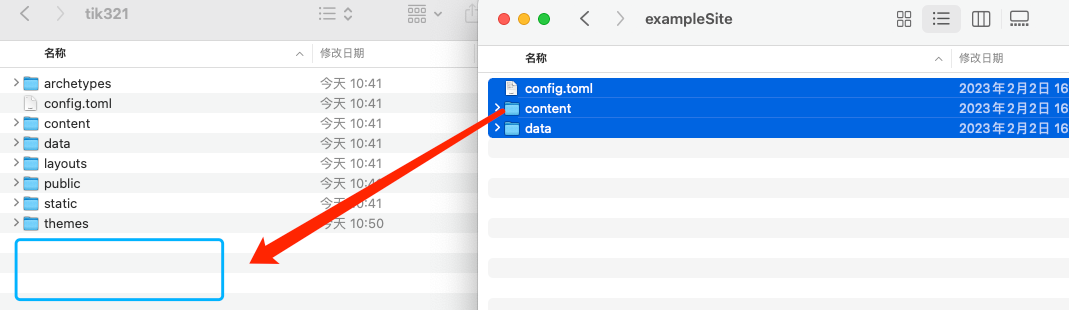
接着,将 themes/WebStack-Hugo/exampleSite 目录下的所有文件复制到 hugo 站点根目录

4 运行hugo server
终端定位到站点根目录下,输入:
hugo server
如果看到"Web Server is available at...",则表示此时hugo服务启动成功。打开对应的本地地址,则可在浏览器上进行预览。
此时你可以对站点内容进行修改,hugo server会检测变化并且热更新。
5 打包生成静态内容,用于部署
可以通过下面的命令,生成(构建)静态页面内容。
hugo -D 或者 hugo --minify
这个命令会默认在docs/ 目录中生成您的网站,当然您可以通过改变站点配置中的publishDir 选项来配置这个输出目录。
随后把生成的 docs/ 静态内容目录上传到 GitHub,开启 GitHub/Gitee Pages,并且绑定 cname 域名即可。这部分暂时不作详细介绍。



